Uncategorised (8)

Extensions
FashionLife comes complete with some of JoomlaXTC's most popular extensions - pre packaged with the jumpstart version and also available as standalone extensions with the Full Template Package. Giving you more than just a template - FashionLife is a full website ready for launching in minutes!
Easy Image Gallery
Easy Image Gallery handles both the management of your website images as well as provide a common resource for any variety of frontend Image galleries. Designed for ease of use and system compatibility, the Easy Gallery offers many features.
XTC Reading List
This versatile module allows you to enter Text, HTML, JavaScript or CSS code for display on any module position or even the area of your site. Using any editor available in Joomla!, you can edit complex HTML designs or enter plain-text code for custom displays, additional CSS stylings, embeded flash elements or external javaScript programs. What's more, the module supports any Joomla! content plugin allowing you to customize your content even more.
K2 Content Wall
The King of K2 Content modules the JoomlaXTC K2 Content Wall makes your site the ultimate K2 network with ease by displaying your K2 content with custom CSS and HTML in a module position. Choose your articles with category, section, and more control than ever. Customize your vision of content by using the module’s ability to display Joomla Plugins in articles, display columns, grids, as well as scrolling content for sliders and slideshows. This module requires K2 Content and moderate to advanced css and html knowledge.
K2 Category Wall
JoomlaXTC K2 Category Wall gives you ultimate control over your category display by allowing you to use custom CSS and HTML for the design. Customize your vision of the module with columns, grids, as well as scrolling content for sliders and slideshows.
K2 Comment Wall
The K2 Comment Wall gives you the power to display users K2 comments with your custom CSS and HTML in a module position. Its the perfect tool for developers with custom styles in mind. Along with the custom layout the module can display columns and grids as well as scrolling walls for sliders and slideshows!
XTC Slide Panel
Enhance the browsing experience on your website with XTC Panel Slide by placing a clickable area containing plain text, an image or HTML code that in turn will show a sliding panel coming from the top or bottom of your website with left and right areas to put your own custom text, other modules, content or anything you wish. The sliding effect is Mootools-based for perfect Joomla! compatibility and is ideal for dropdown logins, extra menus, deals of the day and so much more.
Custom HTML Pro
This versatile module allows you to enter Text, HTML, JavaScript or CSS code for display on any module position or even the area of your site. Using any editor available in Joomla!, you can edit complex HTML designs or enter plain-text code for custom displays, additional CSS stylings, embeded flash elements or external javaScript programs. What's more, the module supports any Joomla! content plugin allowing you to customize your content even more.
Age Lock
One of the most requested features to Joomla content is access control, while many new content components have added this feature and Joomla 1.6 touts better Content control, there is still a missing link - Age Verification.
3rd Party Extensions
K2
Introducing K2, the powerful content extension for Joomla! You've already been there... Joomla! is a great content management system. In fact it's considered one of the best in the world. But the default article system in Joomla! is so spartan! Just a title, your content body and that's it. This is where K2 comes in.
Kunena Forum
Kunena is a Joomla native forum component that allows you to quickly deploy a community forum to your Joomla based website. We have taken great care in testing as much as possible. As a component to Joomla, Kunena integrates deeply into the framework of Joomla. User management, Registration, Login/Logout, menus, modules and much more are leveraged through Joomla itself. Rather than having to write the whole framework, Kunena concentrates on the essentials of a well integrated forum on top of the leading Content Management Platform available today.
ACYMailing - http://www.acyba.com
AcyMailing enables you to create mailing lists, manage your subscribers, send Newsletters created with a templating system, create follow-up autoresponder campaigns, handle bounce messages, track clicks, show statistics
JomSocial - http://www.jomsocial.com (* Not Included)
JomSocial is a Joomla-based platform for building social networks and community websites with collaboration tools, Facebook-like features and more.
*JomSocial is a Commercial Extension - The template includes custom overrides and a custom theme for JomSocial 3+

JoomlaXTC Framework
JoomlaXTC XTC Framework template system provides complete control over the template styles, from Width Adjustments, Region and Column Layout, Backgrounds, Font Colors / Sizes / Typeset, Module Layout, Menus and much more.
Using the standard Joomla! programming interface, the XTC Framework provides simple yet powerful template creation tools that allows developers to rapidly build or change every aspect of template elements and its administration panel and provide final users with easy and familiar controls to configure the template.
The following are some of the available features, more are coming!
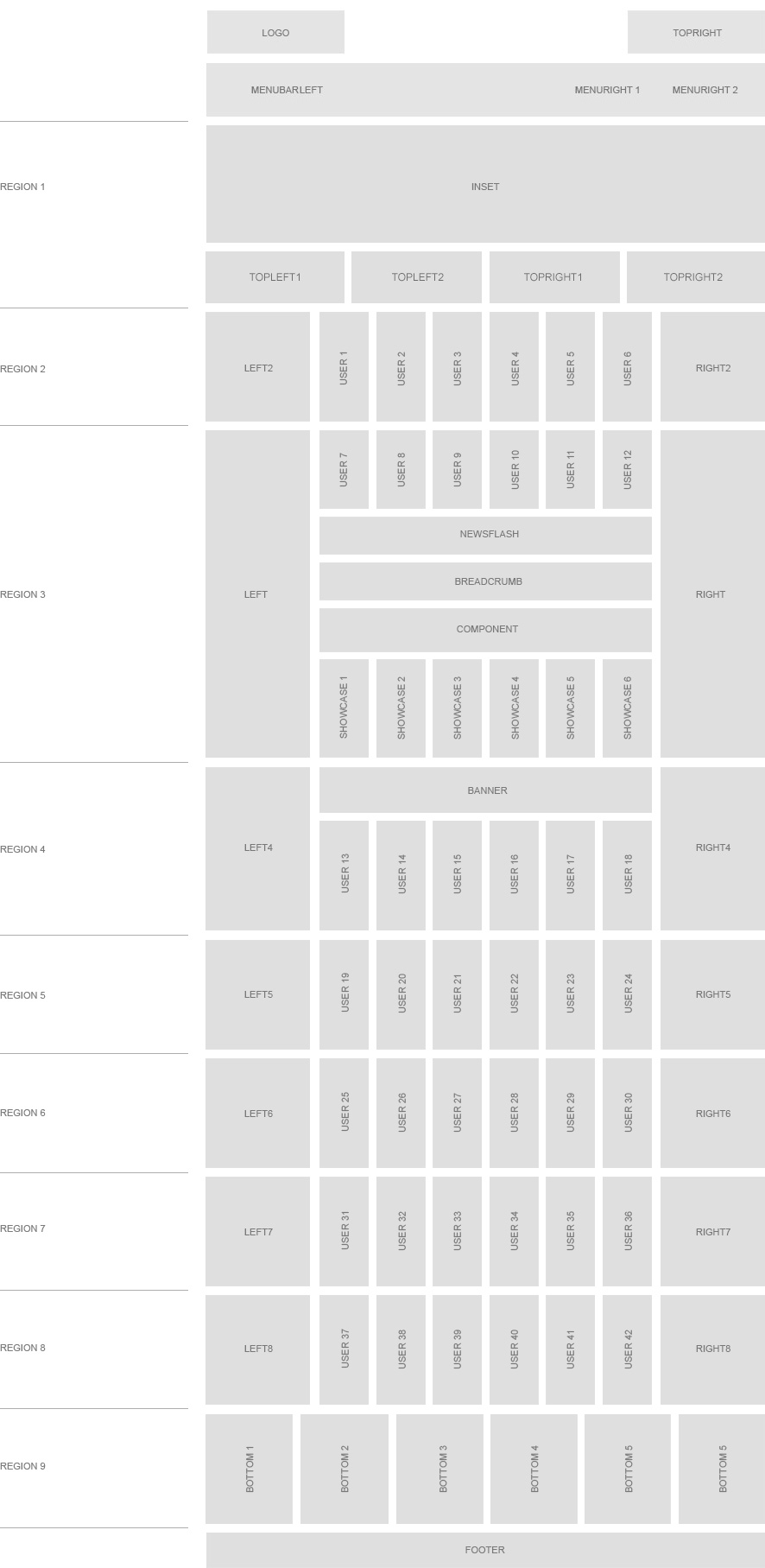
Layouts:
Layouts define the overall location of elements in the template, they can have their own set of style, typography or any other CSS Parameter Groups. Also they can have their own custom parameters for added functionality such as custom code, Javascript calls, etc.
- Support for one or multiple layouts each one with its own set of parameters. Switch your entire site look in two clicks!
- Layouts can share the same module position names or have custom ones for increased flexibility.
- Support mobile devices.
- Creating a new layout is as easy as copying the current one into another folder!
- PHP-based layout code allows any kind of customization or logic to be used
- Intelligent Grid rendering with standard Joomla! jdoc calls is available for easy placement of content areas
- The grid engine creates automatic CSS classes for easy styling: Need to edit the header of the bottom module in the first column of region3? CSS is as easy as: #region3 .firstcolumn .lastarea h3 {}
- Use region-based layouts with selectable region display order
- Easily switch column display order within a region
- From simple to advanced template layouts, the choice is yours!
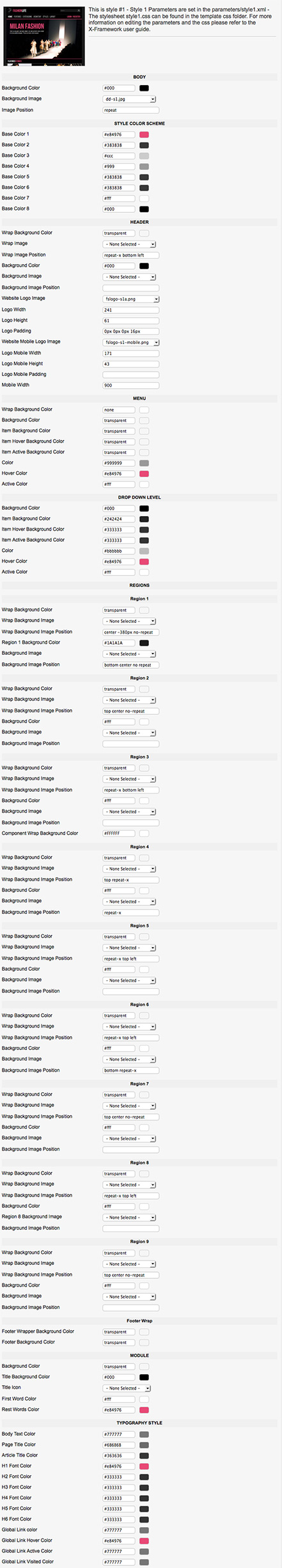
Style Management:
XTC delivers powerful CSS features to ease the styling of templates. For example, you can combine multiple CSS preset styles to obtain the right look for your site. XTC template CSS can be split in as many groups as needed, each one capable of sharing one or more template parameters to control what you want, and if you need more groups, creating new ones is really simple.
- Use Parameters Groups to organize CSS in many ways: Colors and Graphics, Module suffixes, Typography, Menu styling, etc.
- Use one CSS file with one or multiple Parameter Groups, or multiple CSS files for each group.
- CSS files can be edited from template backend, or use the template.css file to override any other CSS.
- Use PHP code inside CSS files with full access to all parameters for custom styles.
- Does not require multiple calls for CSS files to server
- Making an extra sets of parameters is as easy as copying one file!
Easy Menus:
Three menu modes included by default: Suckerfish, Two-column suckerfish and Drop line, each one selectable as a class in any mainmenu module!
- Support list rendering
- Automatic CSS classes added for easy styling
- MooTools based for total compatibility
Framework Features:
- Fast, Joomla! API standard
- Select which components to show or hide in the frontpage
- Include all the CSS as part of the HTML document, as separate files or as a single file with the flip of a switch.
- Selectable CSS gzip compression for increased throughput
- Mark any parameter as "public" to allow their values be set from URL calls
- Public parameter values are independent by user/visitor
- Customizable CSS for the administation panel

FashionLife comes with 38+ module suffix styles with multiple combinations. Each suffix style can be used in conjunction with others such as titlebox right to create a right centered h3 title box, or red right to create a red style with h3 text aligned right. Simply use an space ' ' to bridge the suffix.

FASHIONLIFE
A Premium Joomla Template
FashionLife is a stylish high fashion template using the Holy Grail of content - K2! No matter what type of site you are building, FashionLife has just what you need, from Fashion Sites, to Band / DJ sites, Magazines, Blogs, Fan Pages to Online Portals, and any content driven website you can dream up.
FashionLife comes with some of JoomlaXTC's most popular extensions—like Easy Image Gallery, ReadingList,K2 Walls,XTC Slide Panel, and our Html Pro Module. Also included are core overrides and templates for some of the best 3rd party components including: K2, JomSocial, Kunena Forum, and more!
Built with the JoomlaXTC XTC Framework, FashionLife offers deep customization options and gives you total control over your site's look & feel—from Width Adjustments, Region & Column Layout, Backgrounds, Font Colors / Sizes / Typeset, Module Layout and custom preset styles.

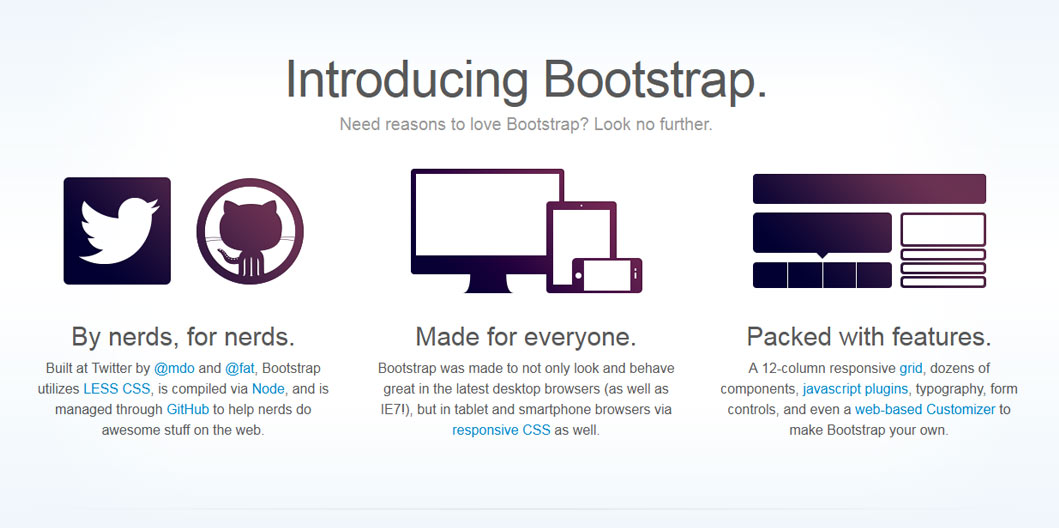
XTC Framework 2.0: Built on Bootstrap
Bootstrap is a Sleek, intuitive, and powerful front-end framework for faster and easier web development. We use a new responsive, fluid grid system to create seamless, responsive layouts. By using the core Bootstrap and custom break points, our responsive design is as dynamic as possible using only CSS3 media queries.
Bootstrap also provides styles for common HTML elements like typography, code, tables, forms, and buttons. It also includes Glyphicons, a great little icon set, as well as the Font Awesome icon set for even more font based icons.
The XTC Bootstrap grid utilizes 12 columns, allowing you to create a fluid AND responsive layout. With the responsive grid in, the layout will adapt to any screensize. The columns become fluid and stack vertically, and each column will adapt to the available size it should have ensuring proper proportions all devices.
Media queries allow for custom CSS based on a number of conditions—ratios, widths, display type, etc—but usually focuses around min-width and max-width.
- Modify the width of column in our grid
- Stack elements instead of float wherever necessary
- Resize headings and text to be more appropriate for devices
Use media queries responsibly and only as a start to your mobile audiences. For larger projects, do consider dedicated code bases and not layers of media queries.
Template Features
Specifications:
- 6 Preset Styles
- 70+ Module Positions
- 60+ Stock Module Suffix Styles
- 2 Mootools based Menu Styles - Suckerfish & DualFish
- Commented source files
- Cross Browser Support for IE9, Firefox, Opera, Safari and Chrome.
Advanced Features:
- XTC Template Framework
- Tableless Template Design
- Responsive Grid
- Bootstrapped Template
- Article Sidebars
- Mulitple Layout Options
- Custom Joomla Content Overides
Package Includes:
- JoomlaXTC Quickstart Installer
- JoomlaXTC Club Template
- JoomlaXTC Extensions
Base Typography
This is an H1 Heading
This is an H2 Heading
This is an H3 Heading
This is an H4 Heading
This is an H5 Heading
ropcap Styling for article intros and much more. Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Ut nunc lorem, eleifend vel, rhoncus sed, congue quis, leo. Aliquam dignissim dui quis purus. Phasellus vehicula, ante eu mollis pharetra, enim felis iaculis lacus, congue ullamcorper lorem eros at libero.
This is the Example Quote Class this can be used to create quotes in article pages by using the code below
Example LG Quote Class
Blog Div Styles
Note Style
Flat Button Styles
P Styles
Error style
Ideas style
Astrix style
This is com
This is mod
This is plug
This is lang
This is RSS
Font Awesome Icons v.4
Web Application Icons
Form Control Icons
Currency Icons
Text Editor Icons
Directional Icons
Video Player Icons
Brand Icons
- All brand icons are trademarks of their respective owners.
- The use of these trademarks does not indicate endorsement of the trademark holder by Font Awesome, nor vice versa.
Medical Icons
This page is an example of content that is Uncategorized; that is, it does not belong to any Section or Category. You will see there is a new Menu in the left column. It shows links to the same content presented in 4 different page layouts.
- Section Blog
- Section Table
- Blog Category
- Category Table
Follow the links in the Example Pages Menu to see some of the options available to you to present all the different types of content included within the default installation of Joomla!.
This includes Components and individual Articles. These links or Menu Item Types (to give them their proper name) are all controlled from within the Menu Manager->[menuname]->Menu Items Manager.
Нашите Бюлетини
.



















